Para acrescentar o botão do WhatsApp em sua loja ou site, basta seguir os passos abaixo.
1. Entrar no CMS e clicar em Configurações

2. Scripts Adicionais (TAGs)

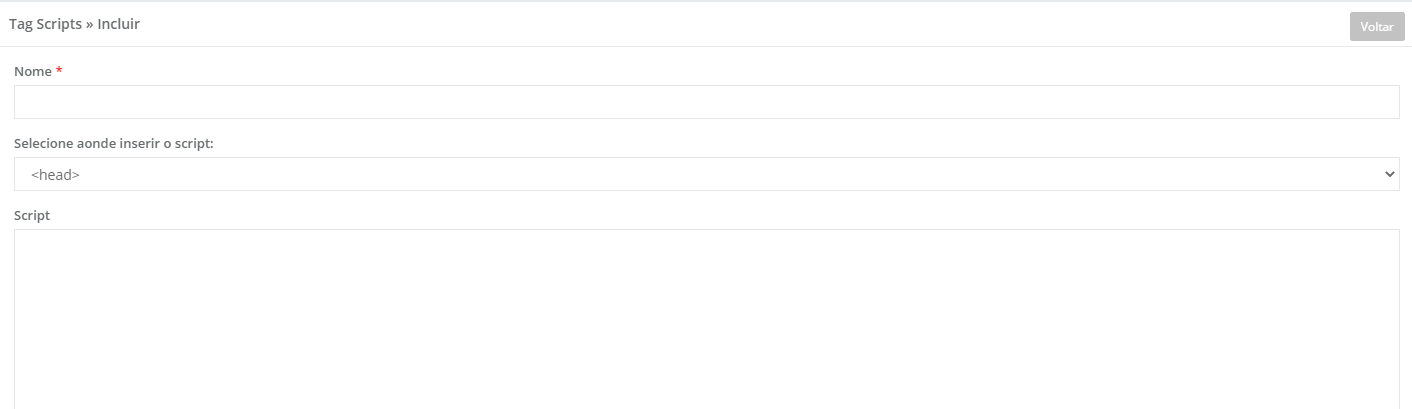
3. Após clicar no botão verde (Adicionar)

4. Nome: Botão WhatsApp
Selecione aonde inserir o script: </body>
Script:
<div class="wp">
<a href="https://wa.me/5514" target="_blank">
<i style="margin-top: 12px; color: #fff;" class="fa fa-whatsapp"></i>
<script>
lembrando que deverá colocar o número do WhatsApp após o wa.me/5514 na 2° linha.
5. Abra o editor de código do CMS, em aparência, tema.

6. Clique em Editar e logo após cole o css abaixo

.wp {
background: #4dc247;
color: #fff;
width: 60px;
height: 60px;
padding: 0;
text-align: center;
border-radius: 100%;
font-size: 38px;
position: fixed;
bottom: 66px;
right: 20px;
box-shadow: 2px 2px 6px rgba(0,0,0,.4);
z-index: 9999;
}